The tools that we leverage to drive a more contextual and effective first-time user experience.

Our job at Chameleon is to think about user onboarding all the time. A massive amount of churn occurs in the onboarding phase of your product. If your new users can’t quickly find success in your app, they will simply give up and go elsewhere.
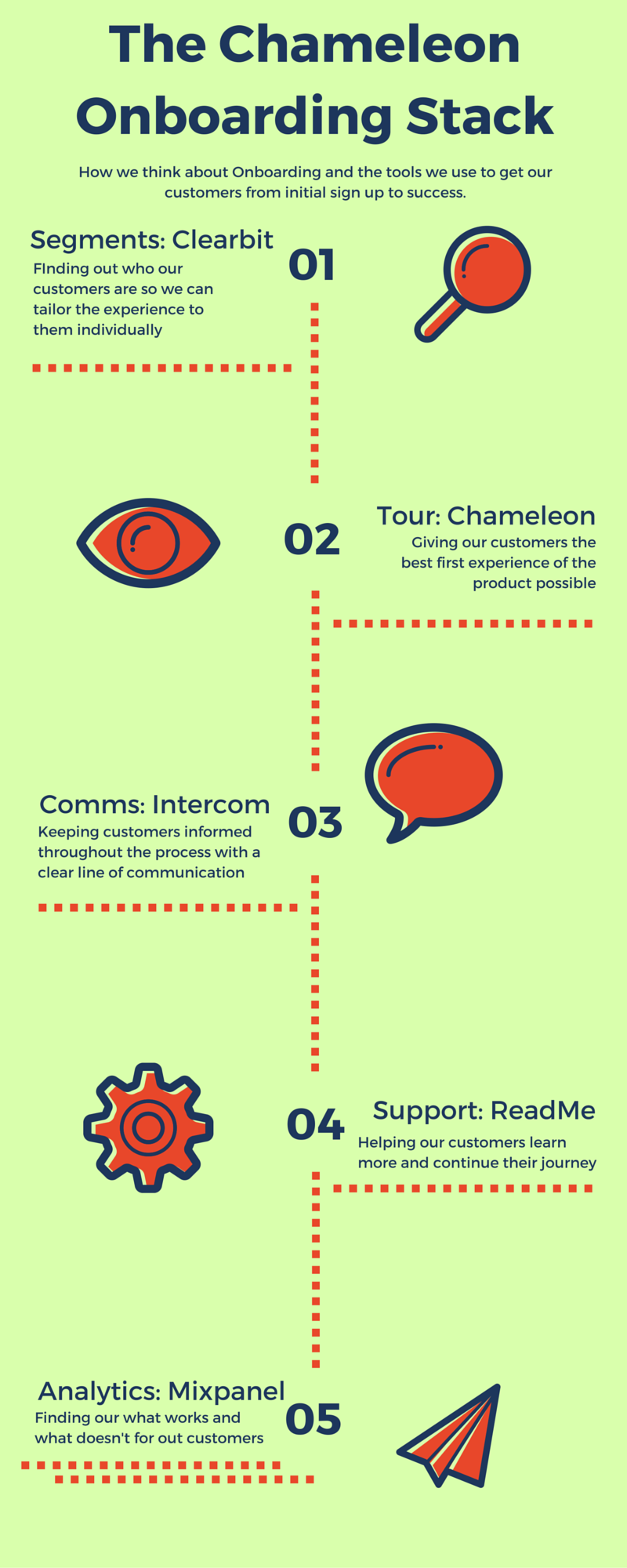
Here is the stack we use to make customers successful. We've split these tools into 5 categories: user data, product tour, communications, support and analytics.

1. Segmenting Users for Better Customization
Each of your buyer personas will have a different use case for your product. This means as soon as they open your app that first time, they are looking for different features and different value. If you are not customizing onboarding for each persona, you are losing out on the chance to tailor the experience. This leads to increased churn.

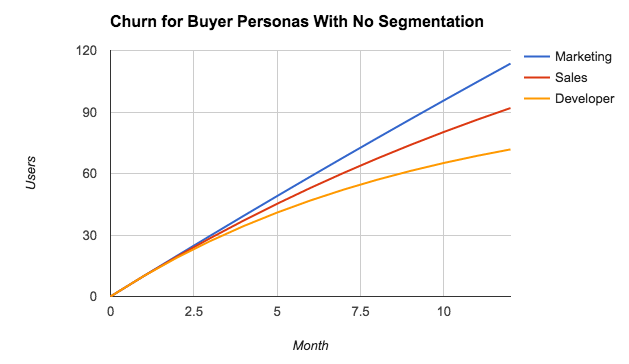
Let’s say you have 10 new customers for three separate buyer personas—marketing, sales, developer—every month. Your onboarding is all about marketing, so they have a low churn rate (1%). They immediately find value and success with your product. By the end of the year you have almost 120 marketing customers, and are continually growing this segment of your customer base.
But it’s a different story for the other two personas, sales and developer. The onboarding doesn’t help them, they get frustrated and churn. Churn is much higher for the sales (5%) and developer personas (10%), growth from these customers plateaus quickly, with only about 90 and 70 customers respectively. Just through not customizing onboarding, you end up with fewer customers and less revenue.
Understanding your Users with Clearbit
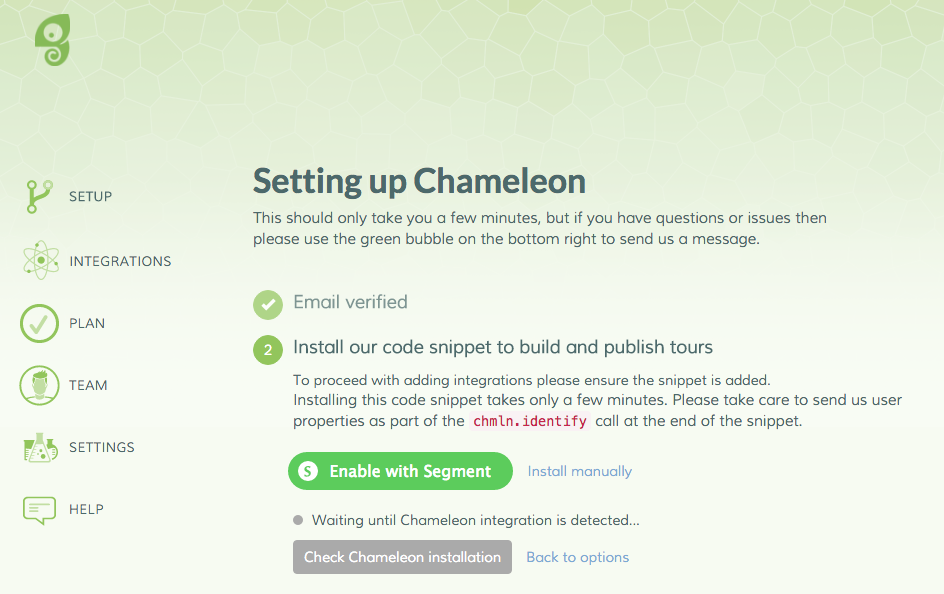
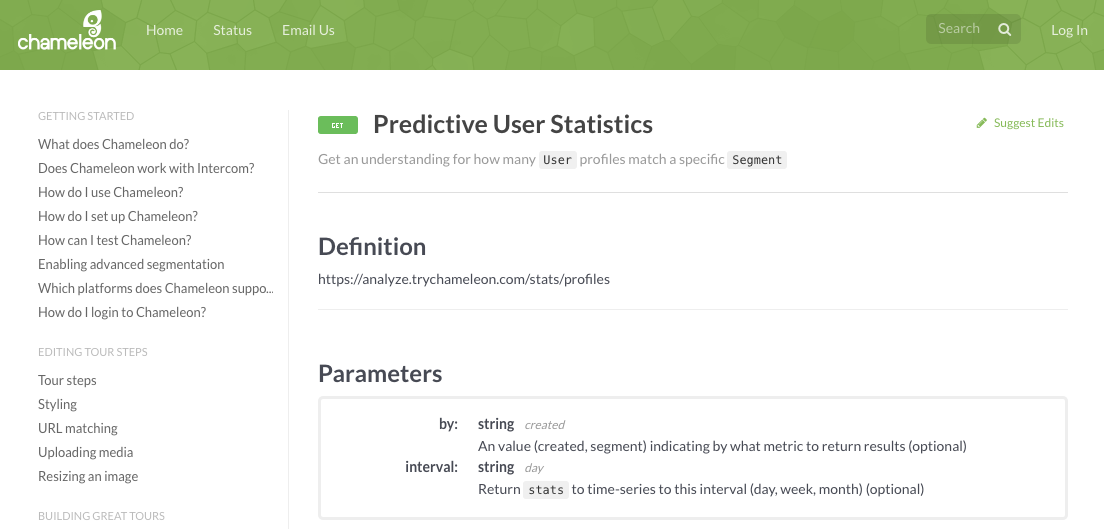
At Chameleon, we make onboarding as customized as possible for incoming users. For example, we check to see if you are a Segment user when you sign up. If so, you are directed towards our Segment integration:

To segment effectively you need data on your users. The best place to get this data is from your users themselves through their email address. Using the Clearbit Enrichment API you can use the email address a new customer gives you in the signup process to enhance their profile.
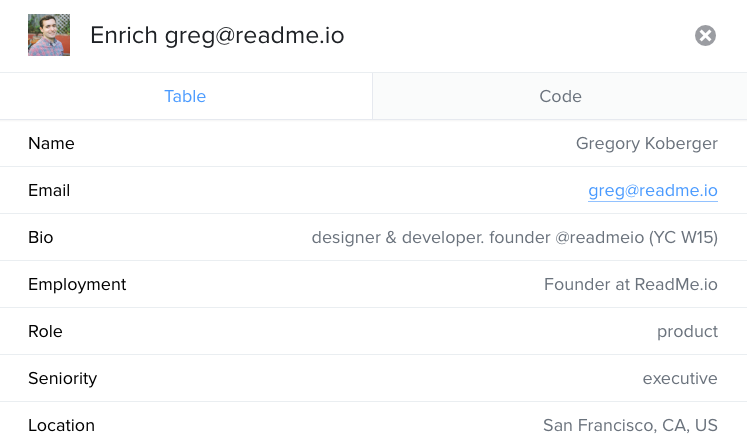
The API provides important profile data about both the person and their company. For the individual, it will give title, role, and social information:

If Greg from ReadMe.io signed up for your product, you could use this information to trigger different tours, messaging, or customization specifically for him.
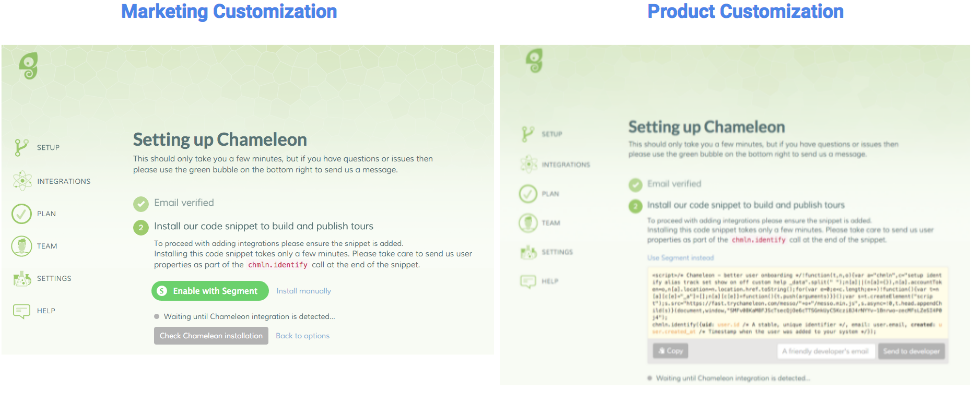
Using the above example, Greg, with his role in “Product,” be want to get down-and-dirty with code. He can be directed towards the code snippet, while the marketing persona goes to the Segment integration:

Key Takeaways
- Understand your buyer personas so you can highlight the features they value during onboarding.
- Segment your users during onboarding based on personal, company, or behavioral information.
- Customize your onboarding flows so that the first thing a new customer sees after sign up is specific to them and immediately provides value.
2. Enabling Product Tours To Make Customers Successful
Product tours are the centerpiece of the onboarding experience. You can show the key features of your product quickly, allowing your new customers to start successfully using the product.
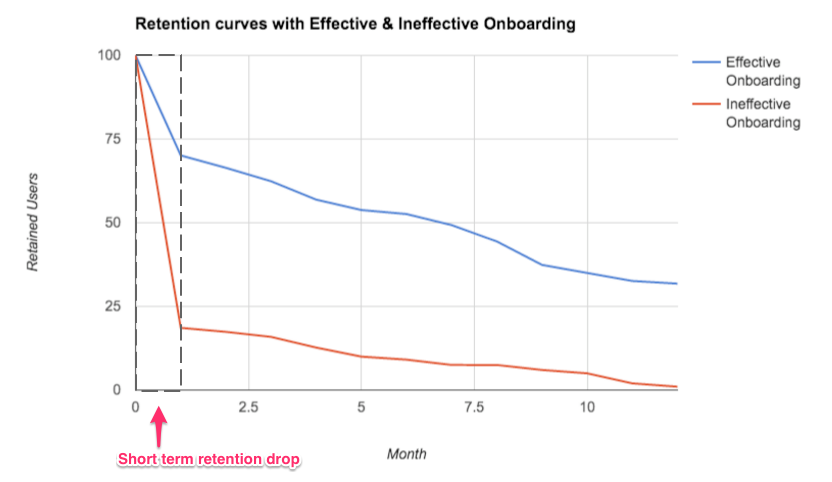
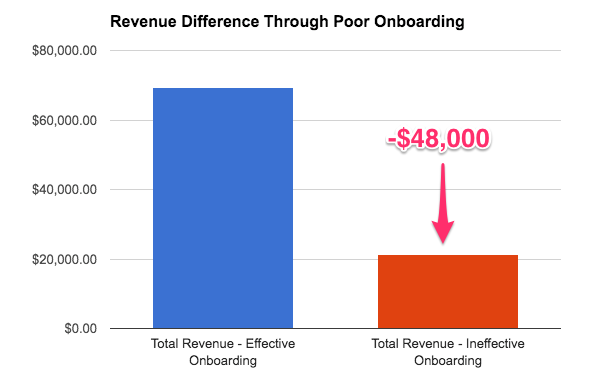
This hypothetical shows the big problem with losing customers early in their potential lifecycle:

Retention from the end of month 1 to month 12 is the same. But that first drop off in short-term customer retention, from initial onboarding to the end of the first month, means that you have already lost customers. They missed their “Aha!” moment and missed the chance for success.
In SaaS, with a recurring revenue model, short-term churn hits hardest. Customers that could have been paying consistently for 12 months are lost after month 1. If customers were paying $100 per month, the loss of all this cash throughout the year drastically effects revenue:

Demonstrating Value Quickly with Chameleon
Using Chameleon you can get your customers to that initial “Aha!” quickly. The quicker they get to that moment, the quicker they will be using the product successfully.
We use a combination of product tours, tooltips, and hotspots to show the value of the product during the onboarding phase.
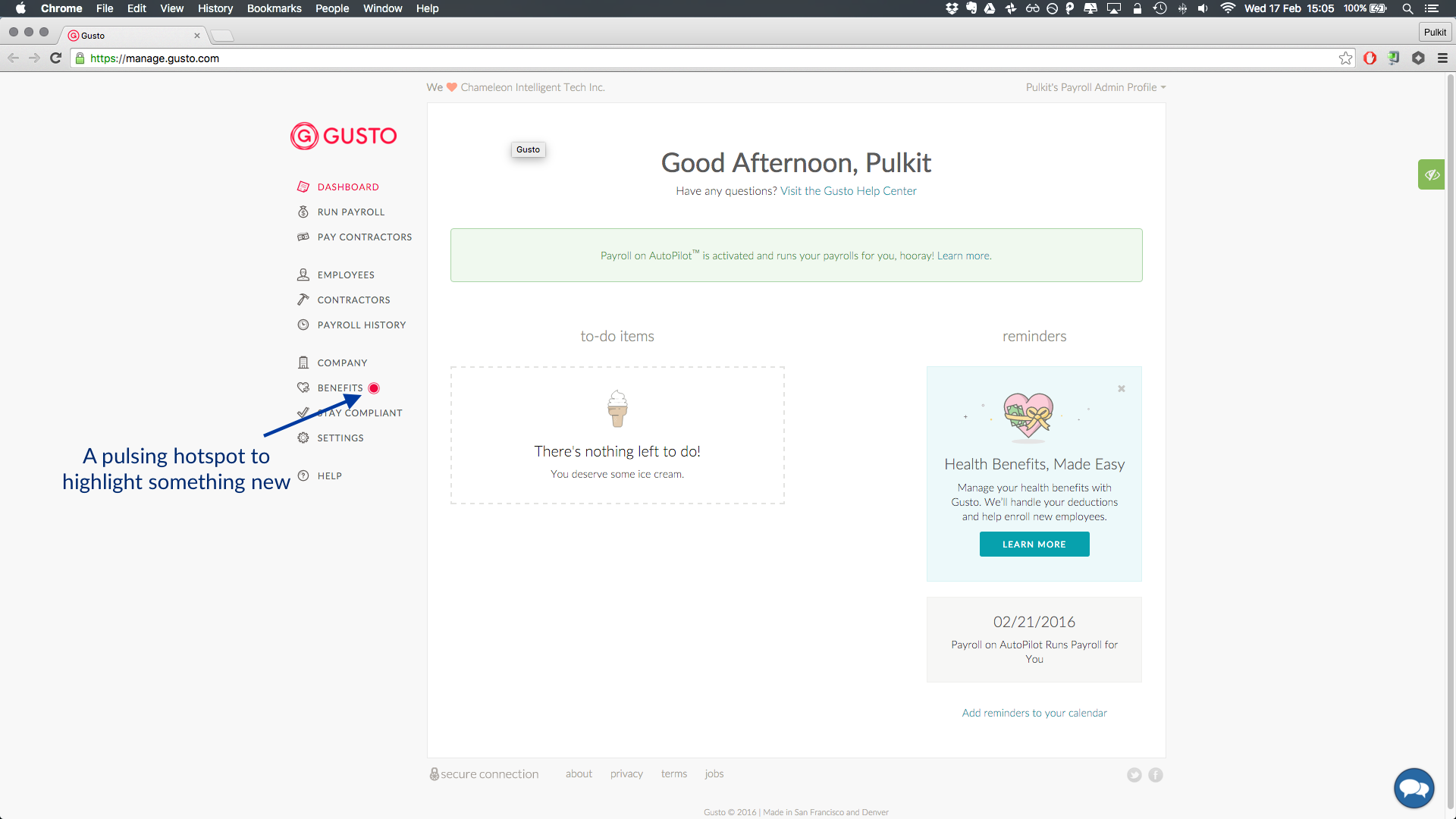
A new customer will first be given the option of a short tour of the product. Our position on tours is that they should be as unobtrusive as possible. They just highlight the key points users need to get to work:

Between tours you can then use hotspots or tooltips to call attention to important features that are the key to your product’s “Aha!” moment. These are also great for in-app messaging when you want to tell them about something new:

This is all about nudging them in the right direction. Just the very basics they need to be successful and then letting learn and find that Aha! moment.
Key Takeaways
- Keep tours short (2-3 steps) and sequence multiple tours at different stages of the onboarding process.
- Use less invasive options such as tooltips to keep users engaged and to highlight key features as they are playing with the product.
- Only teach the basics in your tour, and allow users to discover your product and learn by doing.
3. Communicating Intelligently with Users
Better communication can help you reduce churn with your customers. The more information a customer is able to get when they need it, then more likely they are to be successful. What’s important here is to remember these changes don’t have to be huge.
If you onboard 100 new customers each month, every 0.1% increase in retention leads to 7 more customers retained at the end of the year. Depending on your pricing, this could equate to hundreds or thousands more dollars in revenue from marginal gains.
Keeping Customers Informed Using Intercom
We have found that one of the best ways to improve communication is to give the right information to new users at just the right time. For this we use Intercom.io because of these features:
- Live Chat—allows us to talk to new users in real-time, deal with any problems as they arise and find the best solution immediately.
- Targeted Email—works for asynchronous communication, allows us to welcome the new customers and send them targeted information during the onboarding process.
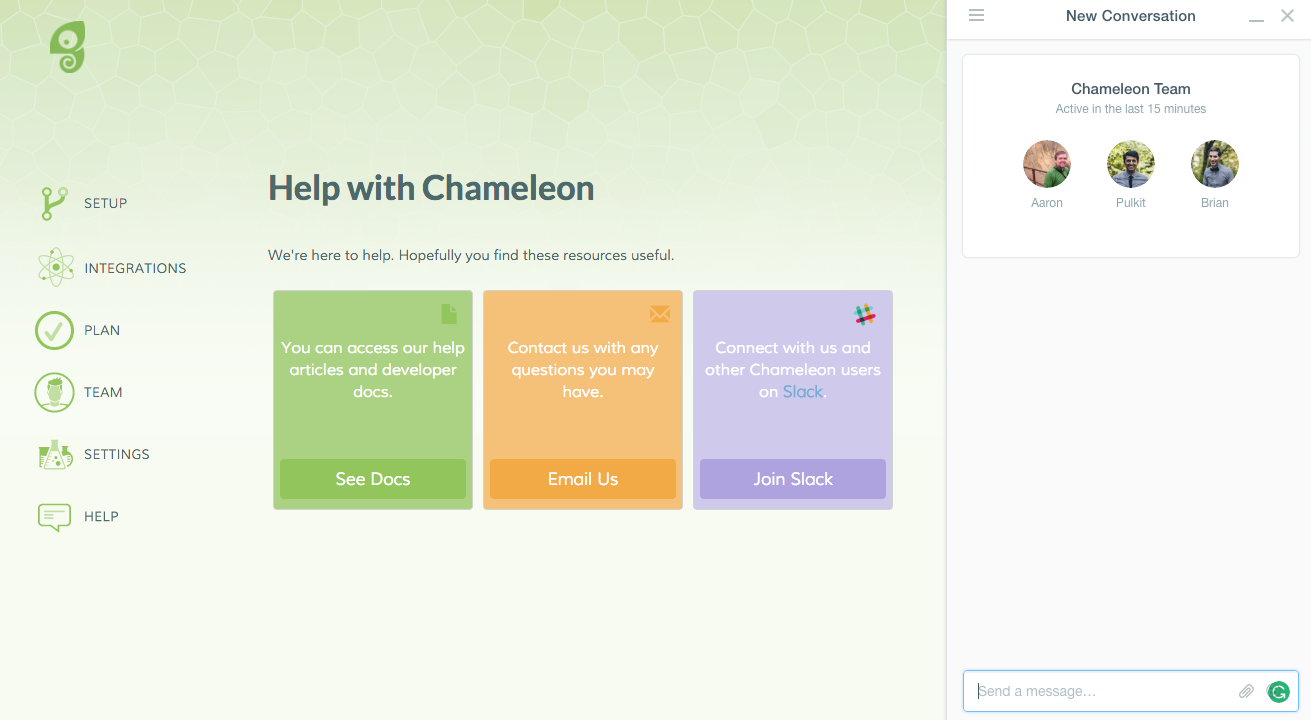
Intercom’s ability to help you help customers when they need help is critical. For instance, on every page we have a small chat bubble a customer can expand to talk to a member of the team:

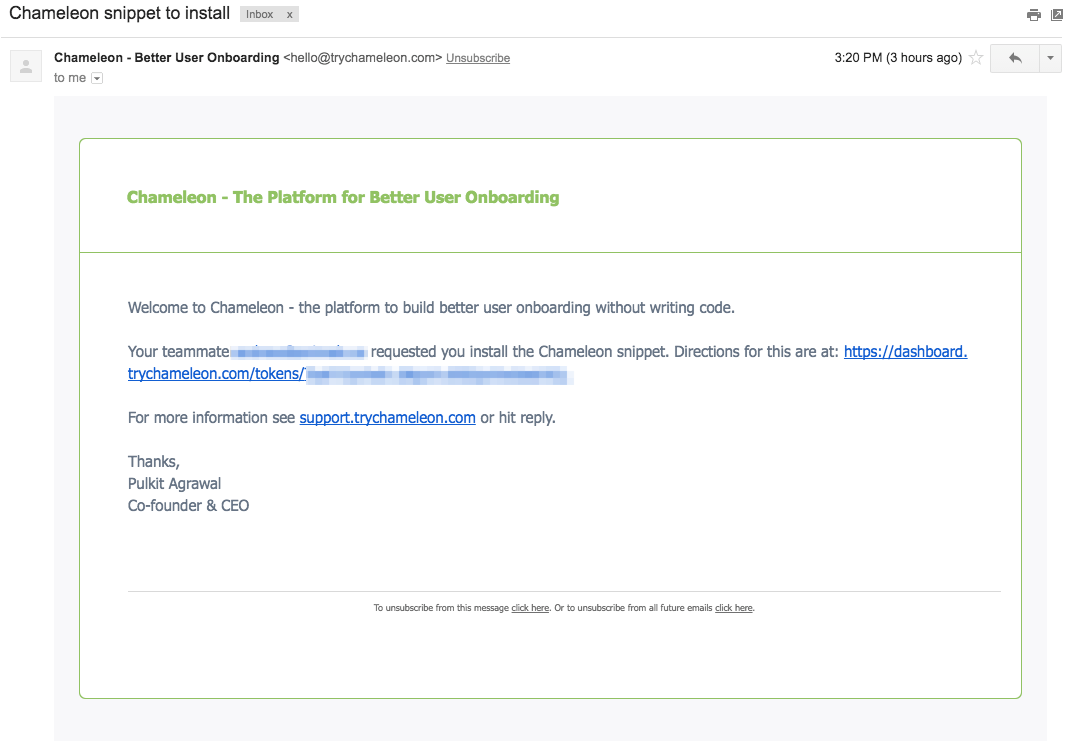
For non time-critical communication we use targeted email. If a non-developer opens the Chameleon account for the team they can send the code snippet to a developer directly from the first page:

Keeping customers informed both in the product and after they have signed up means they can constantly learn more about both company and product, and helps keep them engaged.
Key Takeaways
- Use live chat to engage active users in conversation or allow them to reach out to you.
- In-app messaging allows you to show users immediately relevant information and highlight key features.
- Email helps keep users informed and motivated when they are away from the product.
4. Supporting Customers with Clear Documentation
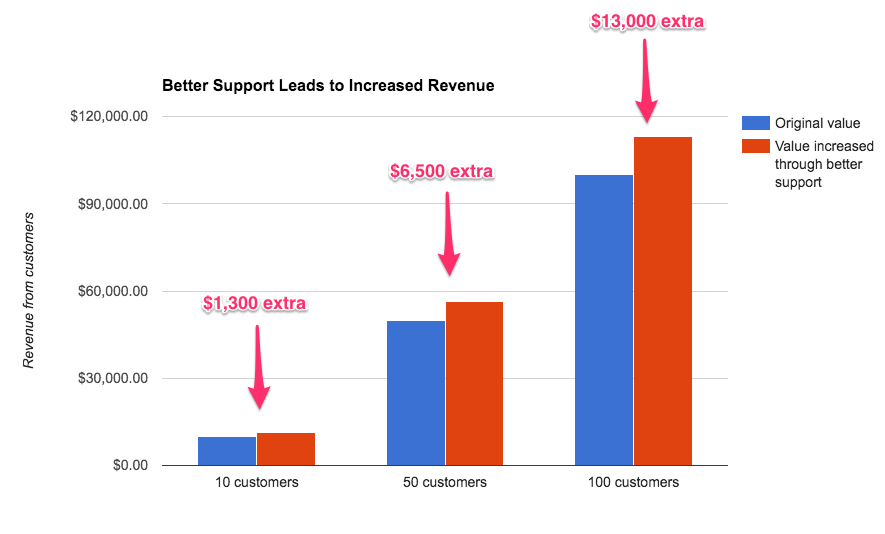
We want to support users throughout their entire time with Chameleon. Giving them the right documentation and education is critical to learning. American Express found that customers are willing to spend 13% more with companies that provide great support through easy to use customer service and help documentation.
If your current lifetime value for customers is $1,000, then that is an extra $130 from each and every customer, just through providing the support they need to be successful. The great thing about this is that it scales with growth:

Continuing the User Journey with Readme.io
The best way of providing continual support is through great documentation. This gives people the ability to learn at their own pace and discover your product for themselves.
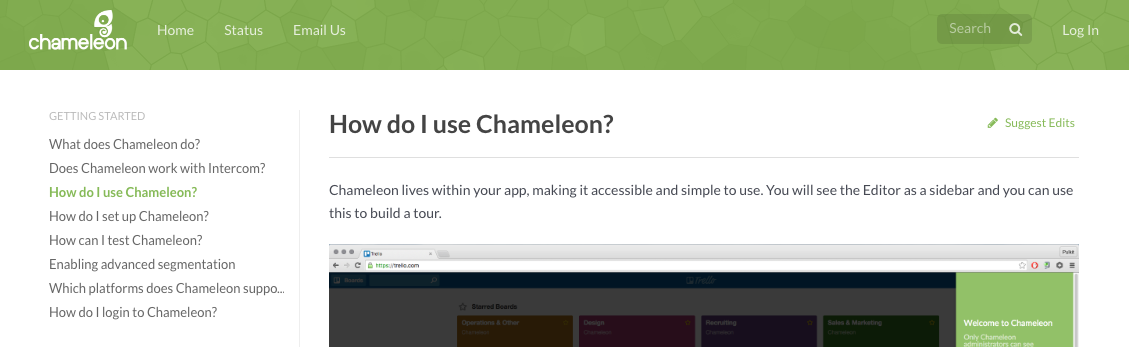
All our documentation is hosted by ReadMe.io. ReadMe is geared towards API documentation, but can easily be used for regular help docs and support as well. The best onboarding documentation and support needs to help first-time customers and help them grow into experts. For instance we start by helping customers use the basics of Chameleon:

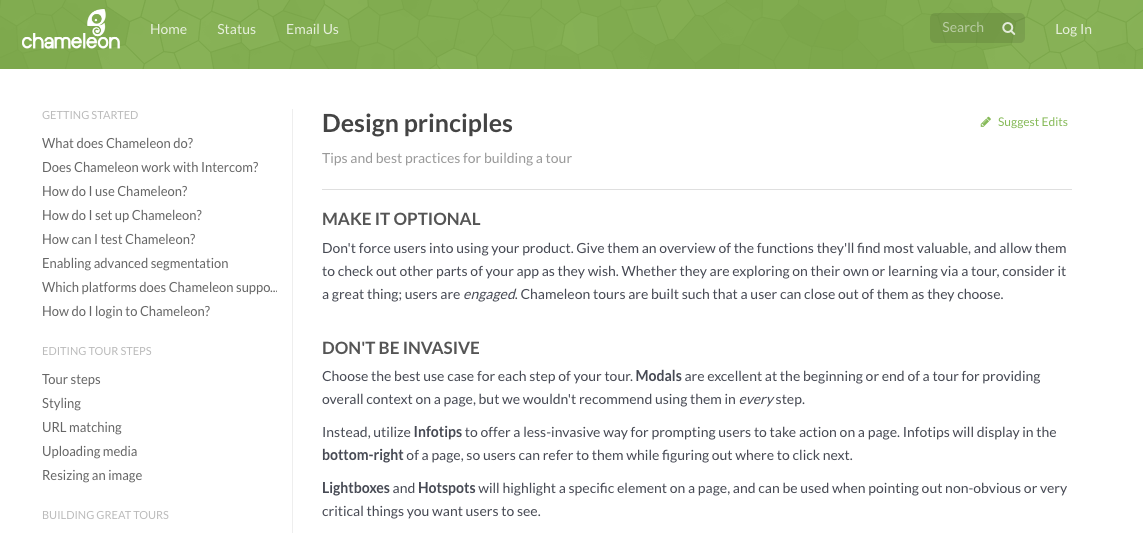
Before showing them how to build a great tour:

All the way through to defining our APIs:

The ReadMe platform is designed to be API-friendly, allowing easy inclusion of code snippets and allowing you to test the APIs directly from the documentation.
Each step builds on the last, so even a new user in the first few days or weeks of the product can learn important features and elements quickly and put them to use.
Key Takeaways
- Make your documentation a cohesive journey from the basics of your product to more advanced knowledge.
- Add video, code snippets, and tour links to help customers be successful.
- Give users a way to stay engaged and update the documentation to grow with your company.
5. Analyzing Your Most Valuable Users
You are not going to get user onboarding right first time. To constantly improve you need to get feedback from your customers about what did and didn’t work for them during onboarding.
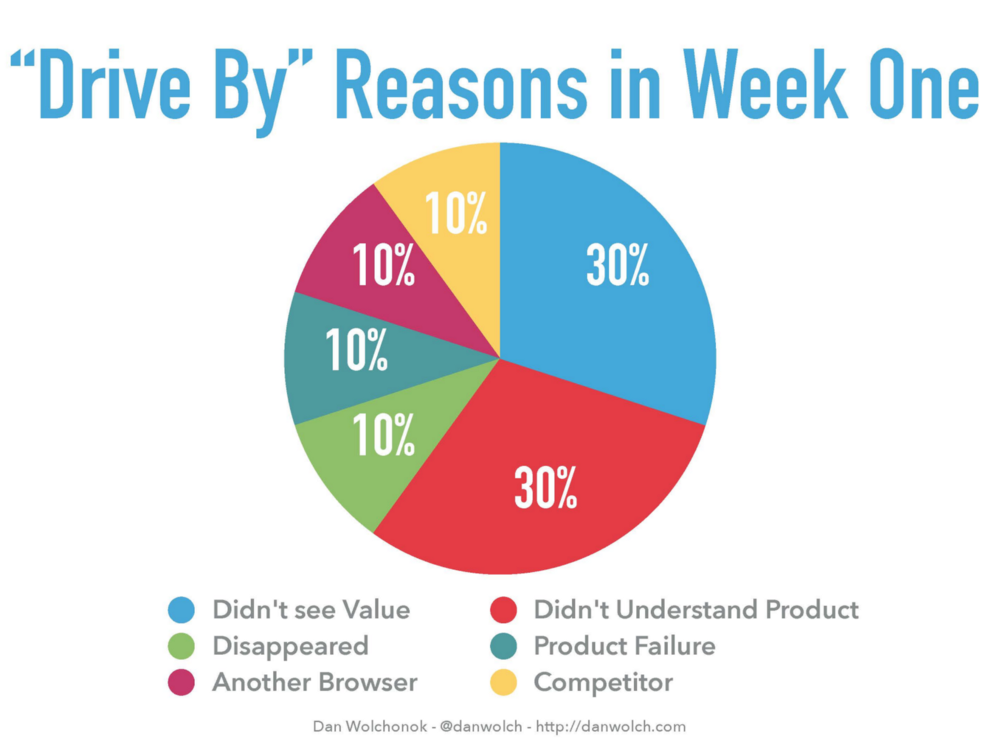
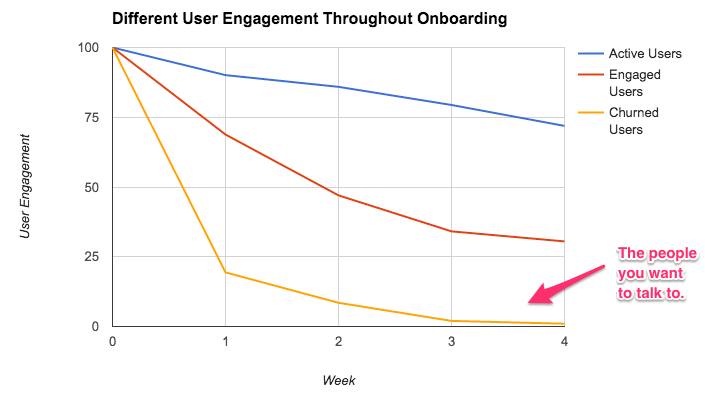
To do this you have to find customers that were successful, and those that weren’t. This is what Dan Wolchonok, Senior Manager of Growth and Analytics at HubSpot does. He reaches out for feedback about his product to customers he identifies through analytics as not finding value in his product:

By identifying different types of users, you can reach out to them to find out what is great and what isn’t in your onboarding.
Understanding your Customers with Mixpanel
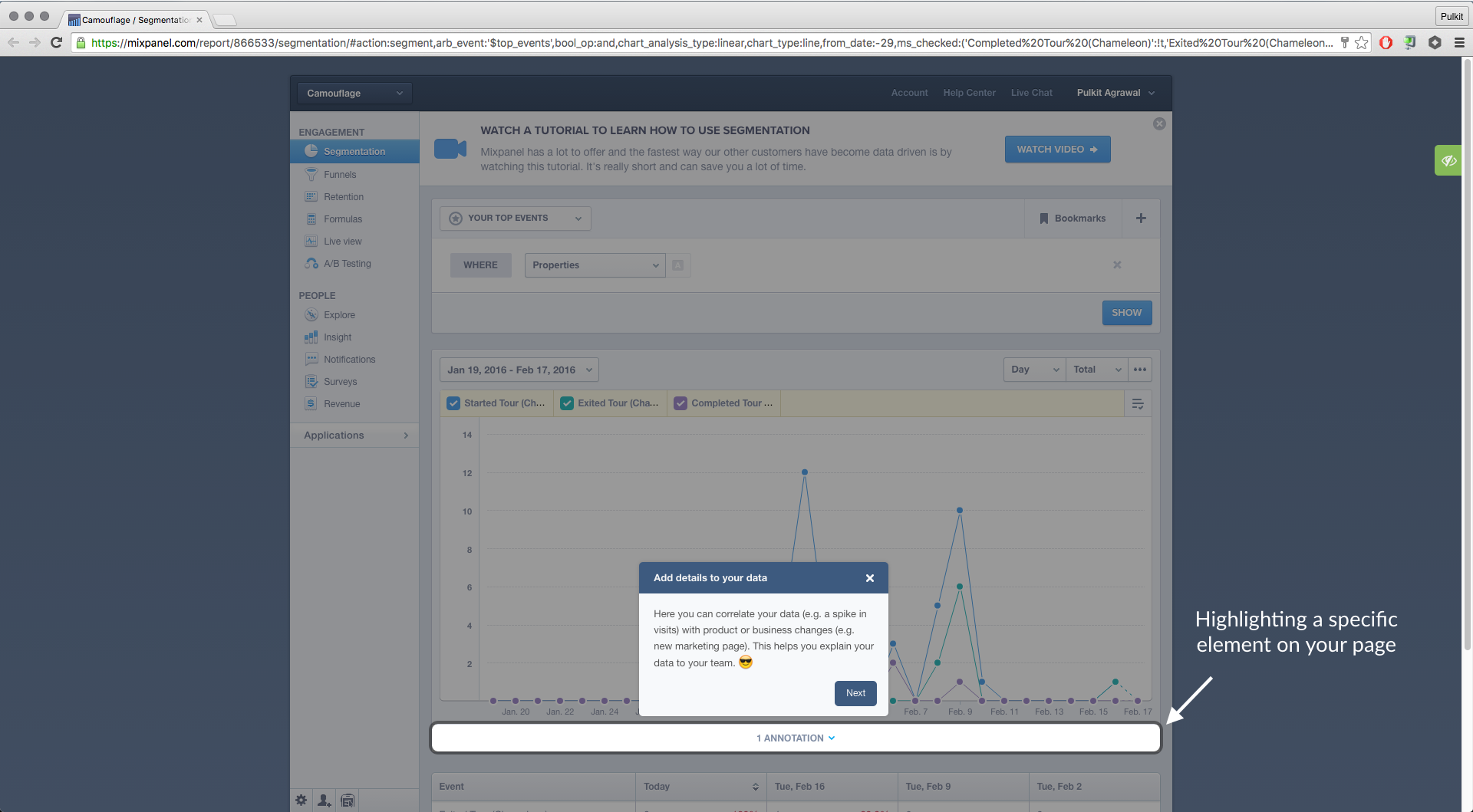
Our analytics are tracked through Mixpanel. Through this platform we can also track how often individuals use our product, then break them down into different buckets as Dan does:

You can find this information by defining behavioral cohorts in your analytics. Behavioral cohorts are groups of users that all exhibit the same behavior in your app. In this case that behavior could be as broad as signing up for the product, or as granular as going through a specific product tour.
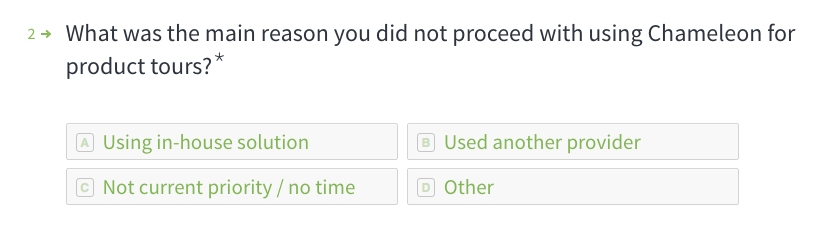
Next step is to reach out to the churned users. These are the people who are going to tell you the truth about what doesn’t work and help you prevent you failing people like them in the future. We send people who don't continue using Chameleon a quick survey:

Using this framework, you can then collate these results and find the main reasons people are churning. You can then start experimenting with correcting these issues.
Key Takeaways
- Collect as much data as possible on your customers' interactions.
- Use your data to find your most valuable customers based on their interactions with your product.
- Reach out to these customers to get feedback on what you could be doing better.
How Good Onboarding Compounds
In these examples we’ve shown how our stack helps fight churn, but good onboarding can do a lot more than that.
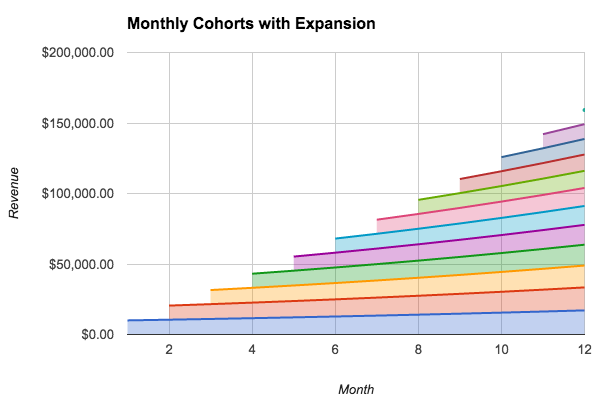
Good onboarding makes customers successful. As they are successful, they grow, need your product more and upgrade. By onboarding customers successfully, you are setting both them and yourselves up for future growth. If you turn churn into expansion, look at what happens:

Customers upgrade their plans and increase their spend with you. In the example above it’s a 5% expansion from existing customers each month. The end of year combined revenue from these customers is a total of $160k. With 5% churn, total revenue would be just under $92k. A loss of $68k.
Building an onboarding phase using this stack will mean that you show your product’s value to the right customers at the right time, and continue to help them throughout this critical phase. Onboarding is all about getting people started on the path to success. The right tool for you is the tool that makes this possible for them.