In-app tutorials are your product’s first handshake with users. It’s the first time your product is stripped free of the bells, whistles, and kind words of your marketing or sales team. It's out on its own, and it needs to impress.
How can your product ensure love at first use? Vía in-app tutorials.
It’s time to play cupid and couple your product with users in a way that’s authentic, useful, and winning for the increase in product adoption, customer retention, lifetime value, NPS scores, and other relevant metrics.
Let’s dive into first impressions of in-app guides.
Offers a firm handshake
The different types of in-app walkthroughs and how to identify the best fit
Critical elements of design you need to pay attention to (with examples)
Methods to guide users through key features and keep them engaged
A quick case study on tutorial optimization, coming from PromoPrep
What are in-app tutorials? #
In-app tutorials are (interactive) walkthroughs of what users need to know when they're first left alone with your product.
Also known as in-app walkthroughs, product tours, product walkthroughs, or in-app guides, these help users reach an "aha!" moment, uncover a job-to-be-done, and often encourage a self-serve onboarding approach to your product.
We want our users to fall in love and live "happily ever after" with our products. Plus, if that minimizes customer support team tickets along the way, it's a win-win.
This all starts with hello 👋 Onboarding guidance sets users up for complete success. A successful walkthrough can help you fight churn, lift retention rates, and build your average customer lifetime value.

User Onboarding Handbook: Craft Exceptional Flows
It's your go-to guide to user onboarding – backed by behavioral science and packed with tips, tools, and tactics you can use to level up your onboarding game. We'll send the eBook straight to your inbox.
3 types of in-app walkthroughs to consider #
There’s no one-size-fits-all solution for product walkthroughs. They depend on your product, customers, and resources, but let’s take a look at the four common types of walkthroughs you can consider.
1. Customer success-led walkthroughs #
First up, there are customer success-led walkthroughs. These are one-to-one tutorials, typically hosted by a member of your Customer Success or Customer Support team.
This type of walkthrough is fantastic for providing personal, intimate experiences for new customers. It's also a great way to onboard a whole team, educate new customers, and activate them more quickly.
However, for as personal as this experience is, it’s hard to scale. This type of walkthrough works well if you’re a boutique business, but if you want to productize and scale your business globally, this method will cost you human resources.
2. Automated product tours #
Product tours can be the best of both worlds when it comes to walkthroughs. These are automated tours, typically 3-5 steps, that help users land on their feet and head straight to their "aha!" moment.
You can keep interactive product tours personal by questioning new users on what they’re here for when they’re building a profile for your product.
When you understand a user’s job to be done, your product tour can adjust to provide more relevant guidance around the tools and features your user is in your app for. This type of tour is also excellent for guiding users through your core, new, or advanced features, and increasing adoption rates.
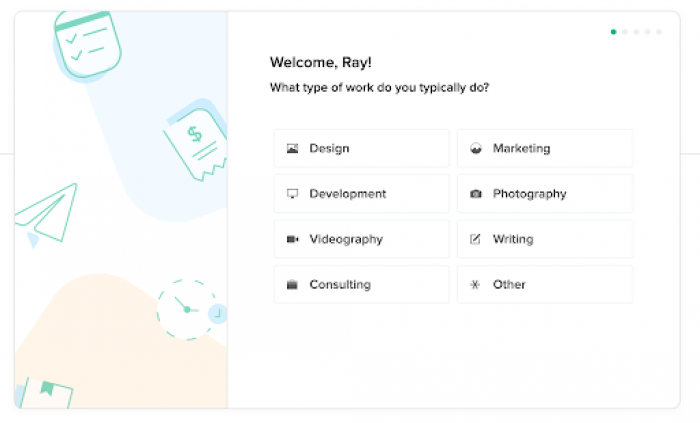
Here's an example from Bonsai that uses a tour to get to know its users before the onboarding experience begins. This enables them to offer specific contract templates and other resources that are relevant for each user.

(Source)
3. Tooltips #
Tooltips are a more passive way of guiding a new user through your platform. Tooltips lean heavily on self-learning and are prompts throughout the user interface.
When a user clicks on a tooltip or hovers over it—often a little question mark, a product mascot, or an icon—a short writeup of that feature will pop up informing the user what it is and how they can benefit from it.
Remember Microsoft’s Office Assistant, commonly known as Clippy? Yes, it was one of the first models (and a mascot!) of in-product tooltips.
Tooltips are fantastic for giving product instructions if your user interface is easy to navigate and self-explanatory. They’re also a good option if your sales journey has already provided a big insight into the in-product experience via video demos, screenshots, or webinars.
You can get instantaneous user feedback on tooltips and product tours by using Microsurveys. These in-app surveys can pop up once a user has completed an onboarding interaction and gauge a user’s satisfaction with what’s just happened.
Collecting contextual user feedback with product surveys can highlight what’s working (or what isn’t) in real-time. It can also fit into a bigger picture and suggest what you can rinse and repeat elsewhere or give you qualitative data to prioritize a redesign, fix a bug, optimize UX, or create a service contract template for more efficient product adoption.
Out-of-app tutorials are also an option #
Your product walkthrough and messaging don’t only need to be in-app. If you meet people elsewhere, you provide "bowling lane-like bumpers" to keep your user bouncing back into your tool. This out-of-product experience can help fight churn while providing users with a useful experience.
Let’s dive deeper into a few out-of-app tutorial opportunities you can use.
Email messages #
First and foremost, landing in someone’s primary inbox is a step into their world. Capitalize on this and get users used to—and happy—to receive emails from your brand from day one. It’s a great idea to create an automated onboarding email flow tailored to your users’ preferences.
A small win here is that if you can earn open rates from users with these emails and retain them for the entire flow, you’ll have a higher chance of getting an open rate from them in the future.
This is great for when you need to run a re-engagement campaign if they haven’t been active in your product for an alarming amount of time (triggered emails) or for when you want to upsell or cross-sell a new product or feature.
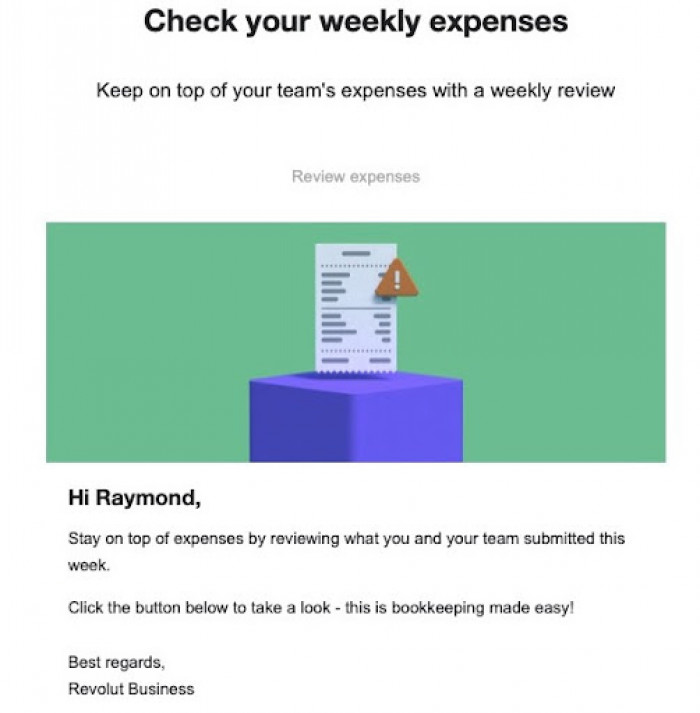
Take a look at this example from the Revolut Business bank account onboarding.

(Source)
Webinars #
Webinars are a much more scalable way of offering customer success-led onboarding experiences.
Despite not being as personal as a one-to-one, if you’re able to offer a Q&A opportunity at the end of each webinar, personalization is still achievable.
At the same time, if your product calls for it or will benefit from it, webinars can be a great place to form a community.
Make sure you run webinars in customer cohorts that are relevant to their jobs to be done. This way, you give your webinars a higher chance of being relevant and successful for each group of new users.
Video tutorials #
Video can be a solid way to teach users how to benefit from your product. Some of us are visual learners, and video onboarding can cater to this. A few user engagement video tools for user onboarding to consider are Loom, Screencastify, and ZipMessage.
If videos are part of your product marketing strategy, make sure to tick all the boxes from a video marketing checklist, to be able to plan, prepare, and set your videos up for success.
Keep in mind that, despite creating numerous video journeys that appeal to different jobs to be done, the location you’re hosting videos will massively determine the data you’re able to collect and use.
For example, hosting on YouTube is fabulous for acting as a “how-to” knowledge base for new users to navigate. Heck, optimizing your video copy and details can even help your product get in front of the eyes of people needing your solution.
However, you won’t be able to keep track of who’s completed what if hosting on a third-party platform like YouTube—which can be tricky if you hope to optimize or deliver personalized customer lifecycle messaging. Whereas hosting videos within your in-app tours is more likely to provide you with usable data for optimization.
How to choose the right type of tutorials for your product #
Picking the right type of app tutorial ultimately comes down to your resources, onboarding goals, and promises to users.
What resources do you have? Some of these onboarding tutorial types require SaaS solutions like Product Adoption Platforms; some require people and time. Figure out the solution your business can achieve. Start with these questions.
What do you need your users to achieve during the onboarding?
How will tutorials help them complete tasks and reach activation milestones?
How will that affect other product metrics that are important to you?
When you’ve identified this, you can pinpoint the best method to help you achieve your goals.
Keep in mind the different user personas you have, and if they have a preference for onboarding. Perhaps your users get enough emails a day and don’t want a single email more in their inbox—if this is the case, your onboarding emails will swiftly be bumped to trash before they can even say hello. Stay customer-centric and keep the onboarding in-product.
In-app tutorial design: Elements you need to pay attention to [with examples] #
If you’re designing an in-app tutorial, we’ve highlighted five UX/UI design best practices—with examples—for you to pay close attention to.
Use modal backdrops #
(Source)
A new UI can be a little overwhelming, especially if your product has many moving parts like Airtable. However, never miss a chance to climatize users to your product in their onboarding.
Just like Airtable has done here, their onboarding modals don’t block out the product interface. By having the interface as a backdrop to the onboarding walkthrough the initial "shock" of a new interface is lessened for new users.
Give clear CTAs #
(Source)
Even if your CTAs are simply allowing a user to click out of a modal or tooltip, put them there and make them clear. This encourages user engagement in the right places and introduces users to how they should be navigating your tool.
Plus, introducing CTAs as early as onboarding makes users more likely to click on them when they see them elsewhere, be it in-product, email, or somewhere else.
Stay on-brand with design #
(Source)
We won’t teach you how to suck eggs (is that still a saying?). We all know the importance of branding and consistency. It builds trust and loyalty, and it heightens a user’s experience.
Stick to your branding throughout the onboarding experience. Even if you’re using a third-party tool to create no-code flows, find workarounds to remain consistent with your brand.
In this example, PandaDoc has kept things simple and on-brand by providing a brand green overlay to their video tutorial.
Manage user expectations #
(Source)
Time is a precious commodity today. Show users you respect their time and manage expectations by including a checklist or completion bar to let users know how they’re progressing throughout their onboarding.
Our In-Product Experiences Benchmark Report shows that users spend an average of 119 seconds on a product Tour. Using a completion bar in the onboarding process will not only help users navigate more easily, but also improve the overall user experience.
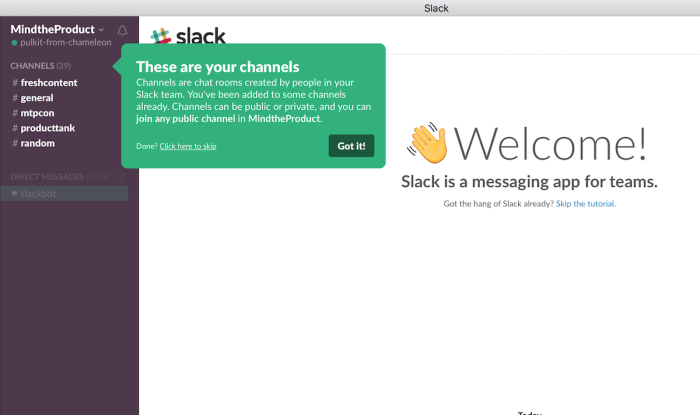
Let users opt-out #

(Source)
Last but certainly not least, allow your users to opt-out of onboarding flows. Perhaps they already know what they need to do and how, or perhaps they want to learn as they go.
The Dismiss button is a must, but you can also use a Snooze option to set your tours and tutorials to reappear after a certain time period.
Whatever reason a user has for not wanting to go through your onboarding, respect it and let them click away as Slack does in the above example.
How to keep users engaged throughout their onboarding journey #
Product adoption is a constant game of optimization and customization. It’s something you need to work tirelessly at to keep users content and engaged. Let’s explore a few engagement methods to practice throughout onboarding.
Highlight a user’s job-to-be-done #
One of the most crucial methods for onboarding is getting a user to do the job they hired your product to do. Once a user realizes your product is worth its cost, they’re more likely to stick around. However, if you don’t get them to that moment quickly enough, they’ll jump ship.
Be explicit about a user’s job. This may come down to saying something along the lines of: “Look, you’ve achieved what you wanted.” Feel free to be more creative with the wording, but hopefully, you get our point. Remind users what they came to do and celebrate the success when they’ve done it.

Improve User Onboarding with the JTBD Framework
Download the Jobs-to-be-Done cheatsheet packed with resources, tips, and worksheets.
Build knowledge with tooltips #
Although we mentioned tooltips earlier as an onboarding method, they’re often best coupled with other strategies.
It’s a good idea to use a method like product tours for an initial onboarding focused on the "aha!" moment, and use tooltips to accompany this flow.
By doing this, you’re encouraging a user’s curiosity and self-learning, but it’s not a necessity to benefit from your tool.
Shift your strategy depending on your NPS score #
This is especially relevant for guiding existing users through new, underused, or advanced features. Your NPS survey results are crucial to how you communicate and guide users. As a reminder, your NPS results will divvy up your users into three cohorts, depending on their response on a 0-10 scale.
Detractors (0-6): These are users you need to be wary of. These users have a higher risk of churn and may be more reluctant to engage with your product. Saying this, you don’t want disengaged or unhappy users to still be paying for your product. When it comes to new feature adoption and tutorial efforts with these users, remember how they feel about your brand and message them accordingly.
Passives (7-8): These users are exactly what it says on the tin. They’re neither over the moon about your product nor too likely to stop using it. It does the job it’s hired to do. How can you woo these users to become true fans of your product via a new feature tutorial? They know what your product can do; let’s show them what they don’t know—and didn’t know they needed.
Promoters (9-10): Cupid has done its job, and these users are in love with your product. Capitalize on this! Use an onboarding opportunity for a new feature to win referrals and give these users something to shout about within their communities.
Speak to your customers #
Onboarding doesn’t need to be a one-way street. Open the playing field up to collecting feedback from your customers.
Show customers that you’re listening to what they have to say. Their input and feedback can help your team streamline user onboarding, highlight problem areas, tweak product messaging, and even build new products and features.
The lesson learned: Onboarding never ends #
The header sounds a lot more ominous than it actually is, but onboarding should be in a constant state of optimization. Don’t settle when it comes to in-app tutorial completion rates.
We’ll leave you with a lesson learned from Steve Lamar, Founder of PromoPrep, software built to improve the marketing and promotion planning process for marketing teams.
“For our walkthroughs, we focus on a quick orientation of the platform, but our main goal is to get them to add an activity to the calendar.”
– Steve Lamar, Founder of PromoPrep
Here’s the video showcasing one of the product tours from PromoPrep.
As Steve Lamar further explains:
“We have tested different formats and lengths of the tour and tried to simplify it down to just the basics with a link out to the help center at the end. The latest version we pushed live has a 57% higher completion rate (55% completion rate) than the previous tour (35% completion rate).”
– Steve Lamar, Founder of PromoPrep
The lesson? For as short and concise as you need your onboarding to be, it actually never ends.
Hopefully, you’re walking away from this article with some fresh resources and perspectives for your in-app tutorials and feature onboarding flows. Remember to stay customer-centric, design in your brand style, and don’t settle. Happy onboarding!

Create impactful welcome flows with Chameleon
Get started free and build a welcome page that inspires users to take their next steps