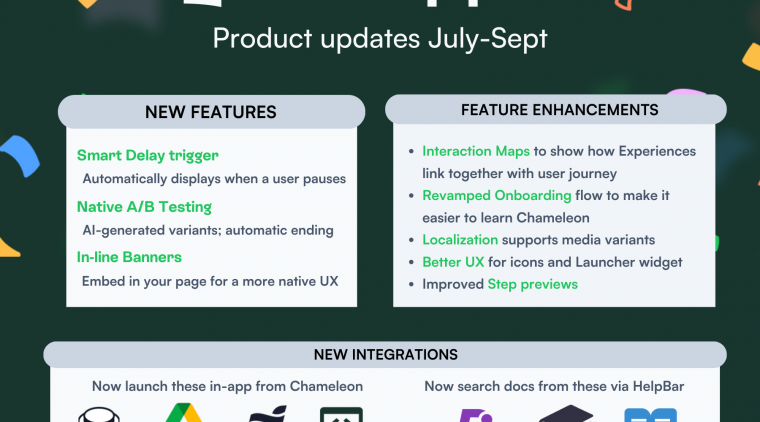
Pre-built labels and icons for showcasing new and changed functionality, without any design work

Product is being shipped faster than ever before, but the main bottleneck in success remains users adopting new functionality.
Our psychological conditioning means we, as users, are averse to taking new paths within a product, and rarely have the time to spare to explore.
It's very similar to the basics of user onboarding, because driving adoption of a particular feature resembles the process of driving activation for the overall product.
What people need is:
- Distinct indication of what is new, using familiar patterns
- Clear and compelling marketing copy to outline the value / benefit
- A short introduction to high-level concepts
- An invitation to take action through self-discovery / play
Some of this can continue to happen using traditional marketing channels, such as emails. These are great for boosting motivation and drawing users back into the product. Check out our guide on how to craft the best user onboarding emails.
Your website pages and social media ads are also important marketing channeles. You can try using copy templates made with AI software to start off with some fresh ideas.
However, the magic happens when a user is inside the product and can take an action. Feature announcements are a critical lever in driving discovery and adoption of product changes.
This is a key part of the model that allows users to internalize behaviors and build habits.
Chameleon enables you to drive users to action inside your product, so they can learn interactively and truly adopt your new functionality.
How teams manage product adoption today
Typically it's either the Product or Product Marketing or Customer Success teams responsible for driving adoption of new teams.
However, we've seen most success when there is a dedicated growth team that's responsible and accountable for improving engagement across the product holistically. This type of team typically has UX expertise, engineering resources and the automony to experiment aggressively.
Typically marketing / product marketing teams are responsible for sending email announcements and writing blog content, with success / support teams handling docs, webinars and one-to-one teaching.

These are definitely useful in driving awareness but need to be supplemented with feature announcements inside the product so that users are prompted to take action when they are able and ready to do so.
New features in Chameleon to drive feature discovery and adoption
Chameleon's vision is to empower non-technical teams to take control of their product's UX, to drive better engagement, adoption and conversion. We do this by enabling anyone to build, deploy and optimize tooltips, banners, modals, highlights etc. without writing any code. Learn more and sign-up to try it free here.
We saw that customers were using labels (such as "New", "Update") and icons (such as a question mark, exclamation, notification dot, etc.) already, but having to hard-code this with their engineering resources.
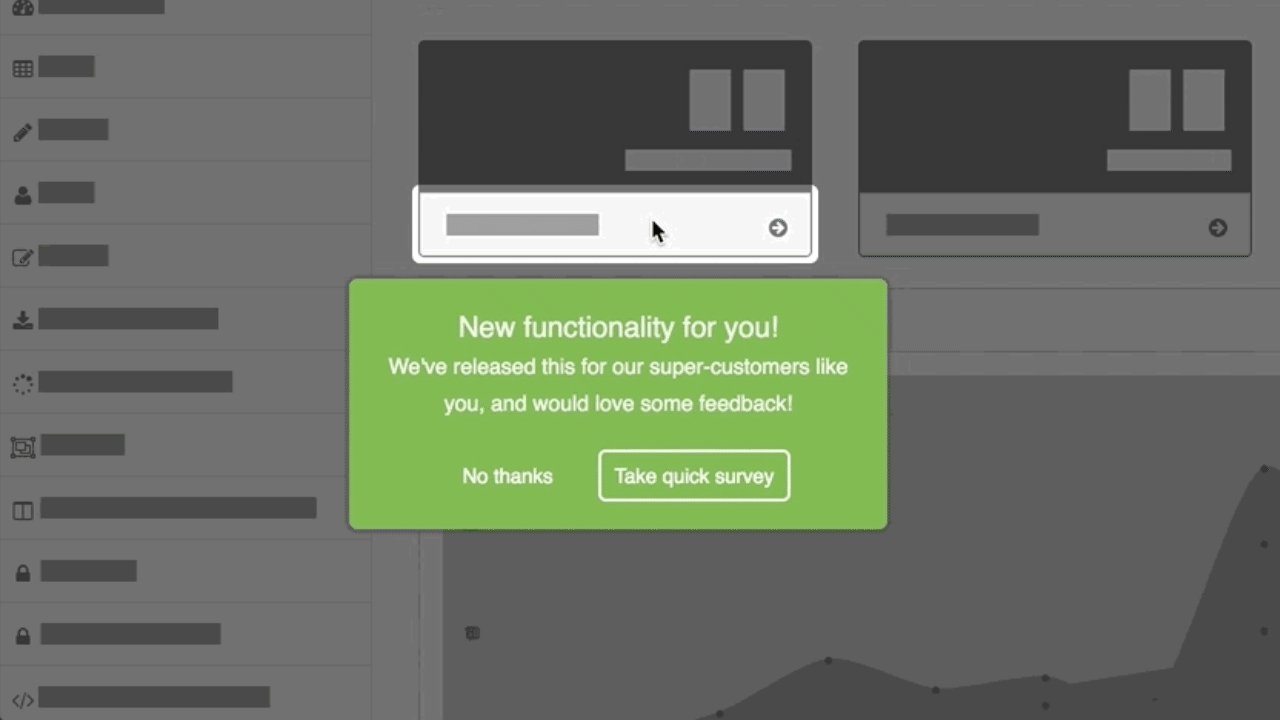
We wanted to relieve engineering teams from this menial work, and allow product teams to better control and manage all these labels and icons... so now we're introducing our gallery of pre-built options for you to use!
![]()
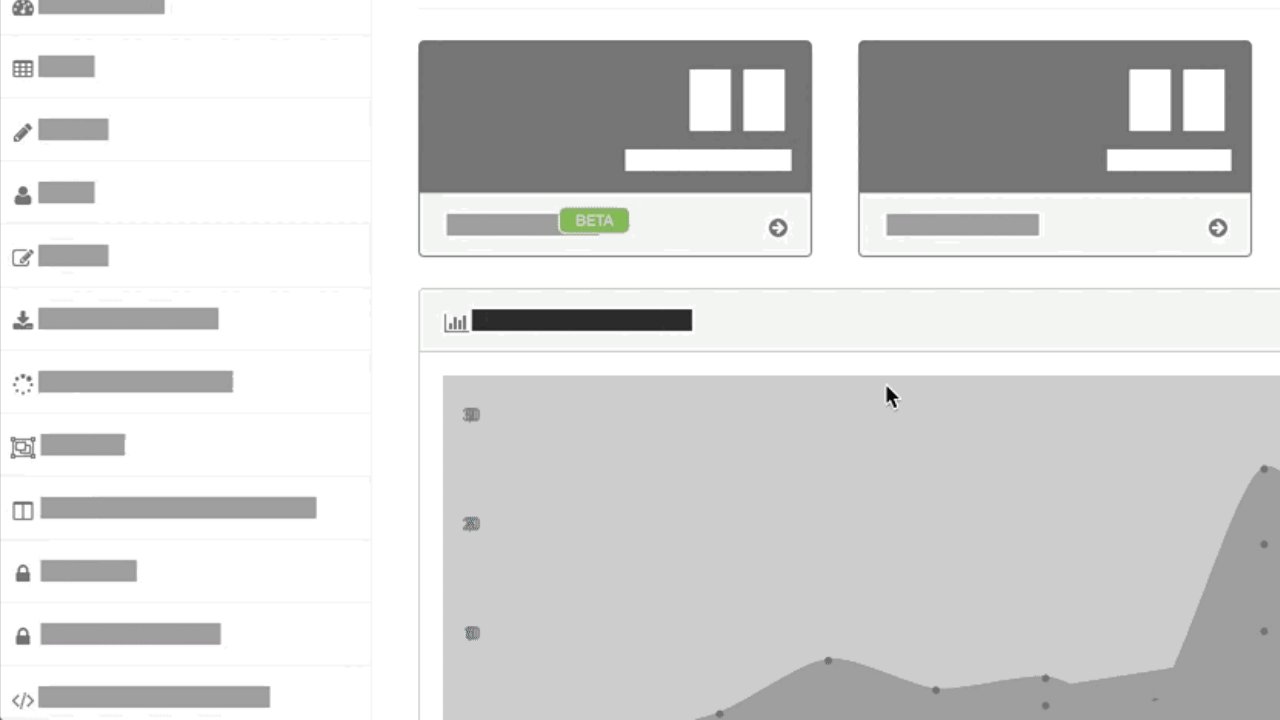
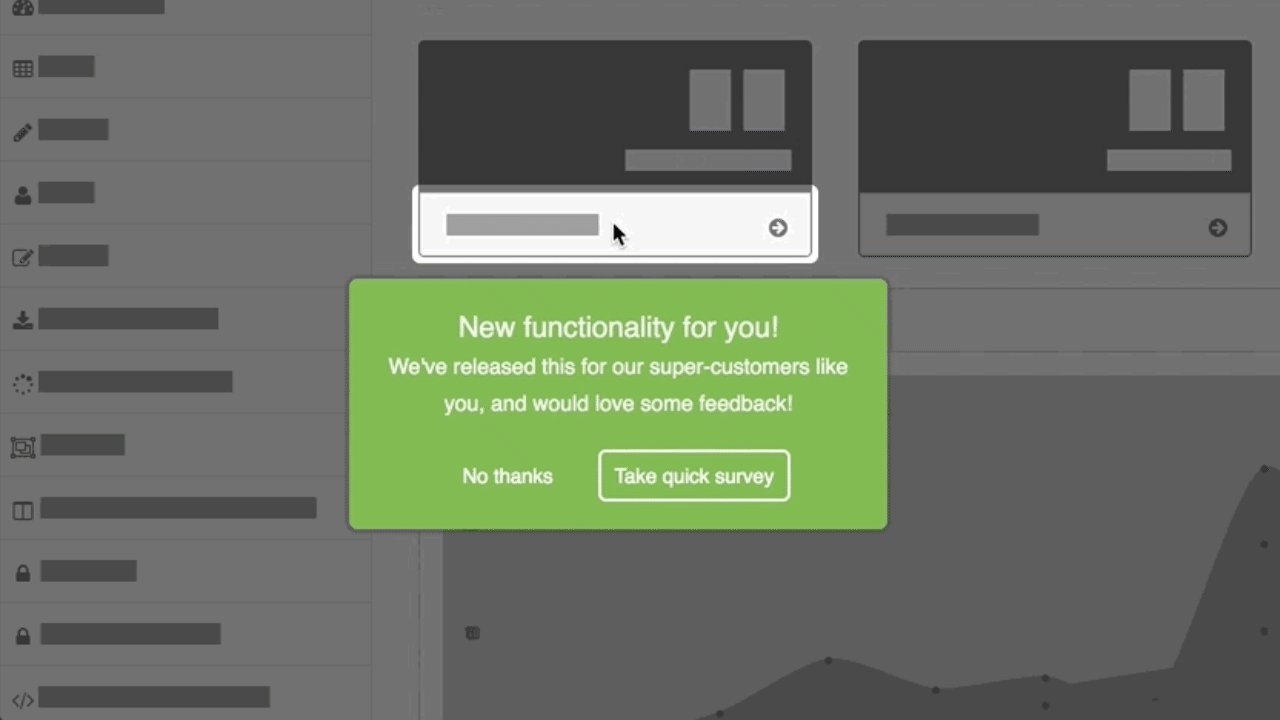
This means you can style and use any of these (and many more) labels and icons to indicate to users that there is a new feature / product they can check out.
What's more, you can show them more information or take them through a guided tour of that feature when they hover / click on one of these labels or icons.

You can easily configure where to place a label / icon and create the associated step. You can try it today from within the "Triggers" section of the Chameleon Step Builder.
For more information on how to use icons & labels, check out our help doc.